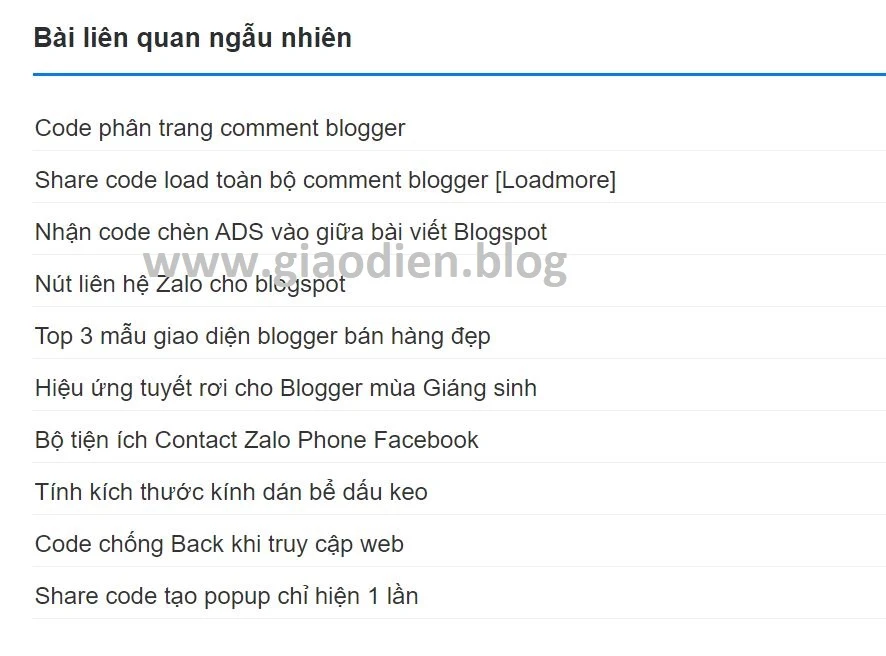
Tạo bài viết liên quan ngẫu nhiên
Hòa Trần Blogger chia sẻ tới các anh em đồng râm Blogger code Tạo bài viết liên quan ngẫu nhiên cho blogspot, code sử dụng Ajax load feed tốc độ nhanh.
Nếu muốn tạo thêm nút Xem thêm thì dùng bản dưới này
Cách cài đặt copy toàn bộ code bên dưới dán dưới thẻ <data:post.body/> trong chủ đề HTML, lưu ý tìm đúng thẻ <data:post.body/> cho bài viết, vì trong template sẽ có nhiều hơn 1 vị trí, cứ test từng thẻ.
Lưu ý 1 chút nè:
<div expr:data-cate='data:post.labels.first.name' id='blogPost' />
Lấy label đầu tiên data:post.labels.first.nameLấy label cuối data:post.labels.last.namevar maxResults = 10; Số bài hiện raCSS kèm theo có thể chưa tương thích với blog của bạn hoặc nó đụng code css thì các bạn tự fix lấy. còn code thì đảm bảo 100% là hoạt động.
Và đây là toàn bộ code
<b:if cond='data:view.isPost'><style>/*<![CDATA[*/.postRelated{font-size:20px;color:#333;margin-bottom:20px;border-bottom:2px solid #007BFF;padding-bottom:10px;padding-top:20px!important;clear:both}#blogPost ul{list-style-type:none;padding:0}#blogPost ul li{margin-bottom:1px;border-bottom:1px solid #eee;transition:transform 0.3s ease-in-out}#blogPost ul li a{display:block;padding:1px;font-family:'Arial',sans-serif;font-size:16px;color:#333;text-decoration:none;transition:color 0.3s}#blogPost ul li a:hover{color:#007BFF}#blogPost ul li:hover{transform:scale(1.01)}/*]]>*/</style><h3 class='postRelated'>Bài liên quan ngẫu nhiên</h3><div expr:data-cate='data:post.labels.first.name' id='blogPost'/><script>//<![CDATA[window.addEventListener('load', function() {var label = $('#blogPost').data('cate');var maxResults = 10;var feedUrl = '/feeds/posts/default/-/' + label + '?alt=json&max-results=' + maxResults;$.ajax({url: feedUrl,dataType: 'json',success: function(data) {try {var entries = data.feed.entry;if (entries && entries.length > 0) {var postList = '<ul>';entries.sort(function() {return 0.5 - Math.random();});for (var i = 0; i < Math.min(entries.length, maxResults); i++) {var title = entries[i].title && entries[i].title.$t ? entries[i].title.$t : 'No Title';var postUrl = '';if (entries[i].link && Array.isArray(entries[i].link)) {var linkObject = entries[i].link.find(function(link) {return link.rel === 'alternate';});postUrl = linkObject && linkObject.href ? linkObject.href : '';}postList += '<li><a href="' + postUrl + '">' + title + '</a></li>';}postList += '</ul>';$('#blogPost').html(postList);} else {console.log('Không có bài viết nào');}} catch (error) {console.log('Lỗi xử lý dữ liệu nguồn cấp dữ liệu: ', error);}},error: function(error) {console.log('Lỗi load Feed rồi: ', error);}});});//]]></script></b:if>
<b:if cond='data:view.isPost'><style>/*<![CDATA[*/.postRelated{font-size:20px;color:#333;margin-bottom:20px;border-bottom:2px solid #007BFF;padding-bottom:10px;padding-top:20px!important;clear:both}#blogPost ul{list-style-type:none;padding:0}#blogPost ul li{margin-bottom:1px;border-bottom:1px solid #eee;transition:transform 0.3s ease-in-out}#blogPost ul li a{display:block;padding:1px;font-family:'Arial',sans-serif;font-size:16px;color:#333;text-decoration:none;transition:color 0.3s}#blogPost ul li a:hover{color:#007BFF}#blogPost ul li:hover{transform:scale(1.01)}.pagination{display:flex;justify-content:center;margin-top:20px}.pagination a{text-decoration:none;padding:10px 20px;border:none;color:#fff;background:linear-gradient(to right,#007BFF,#00BFFF);border-radius:25px;box-shadow:0 4px 6px rgba(0,0,0,0.1);transition:background 0.3s,color 0.3s,transform 0.3s}.pagination a:hover{text-decoration:none;background:linear-gradient(to right,#00BFFF,#007BFF);color:#fff;transform:scale(1.05)}/*]]>*/</style><h3 class='postRelated'>Bài liên quan ngẫu nhiên</h3><div expr:data-cate='data:post.labels.first.name' id='blogPost'/><div class='pagination' id='pagination'/><script>//<![CDATA[window.addEventListener('load', function() {var label = $('#blogPost').data('cate');var maxResults = 10;// Declare the loadPosts function in the global scopewindow.loadPosts = function(startIndex) {var feedUrl = '/feeds/posts/default/-/' + label + '?alt=json&max-results=' + maxResults + '&start-index=' + startIndex;$.ajax({url: feedUrl,dataType: 'json',success: function(data) {try {var entries = data.feed.entry;if (entries && entries.length > 0) {var postList = '<ul>';entries.sort(function() {return 0.5 - Math.random();});for (var i = 0; i < Math.min(entries.length, maxResults); i++) {var title = entries[i].title && entries[i].title.$t ? entries[i].title.$t : 'No Title';var postUrl = '';if (entries[i].link && Array.isArray(entries[i].link)) {var linkObject = entries[i].link.find(function(link) {return link.rel === 'alternate';});postUrl = linkObject && linkObject.href ? linkObject.href : '';}postList += '<li><a href="' + postUrl + '">' + title + '</a></li>';}postList += '</ul>';$('#blogPost').html(postList);// Add paginationvar totalResults = parseInt(data.feed.openSearch$totalResults.$t, 10);var currentPage = parseInt(data.feed.openSearch$startIndex.$t, 10);var nextPage = currentPage + maxResults;var paginationHtml = '<div class="pagination">';if (nextPage <= totalResults) {paginationHtml += '<a href="javascript:void(0);" onclick="loadPosts(' + nextPage + ')"><svg style = "padding-top: 3px;" xmlns="http://www.w3.org/2000/svg" height="16" width="16" viewBox="0 0 512 512"><path d="M403.8 34.4c12-5 25.7-2.2 34.9 6.9l64 64c6 6 9.4 14.1 9.4 22.6s-3.4 16.6-9.4 22.6l-64 64c-9.2 9.2-22.9 11.9-34.9 6.9s-19.8-16.6-19.8-29.6V160H352c-10.1 0-19.6 4.7-25.6 12.8L284 229.3 244 176l31.2-41.6C293.3 110.2 321.8 96 352 96h32V64c0-12.9 7.8-24.6 19.8-29.6zM164 282.7L204 336l-31.2 41.6C154.7 401.8 126.2 416 96 416H32c-17.7 0-32-14.3-32-32s14.3-32 32-32H96c10.1 0 19.6-4.7 25.6-12.8L164 282.7zm274.6 188c-9.2 9.2-22.9 11.9-34.9 6.9s-19.8-16.6-19.8-29.6V416H352c-30.2 0-58.7-14.2-76.8-38.4L121.6 172.8c-6-8.1-15.5-12.8-25.6-12.8H32c-17.7 0-32-14.3-32-32s14.3-32 32-32H96c30.2 0 58.7 14.2 76.8 38.4L326.4 339.2c6 8.1 15.5 12.8 25.6 12.8h32V320c0-12.9 7.8-24.6 19.8-29.6s25.7-2.2 34.9 6.9l64 64c6 6 9.4 14.1 9.4 22.6s-3.4 16.6-9.4 22.6l-64 64z"/></svg> Xem thêm bài khác</a>';}paginationHtml += '</div>';$('#pagination').html(paginationHtml);} else {console.log('Không có bài viết nào');}} catch (error) {console.log('Lỗi xử lý dữ liệu nguồn cấp dữ liệu: ', error);}},error: function(error) {console.log('Lỗi load Feed rồi: ', error);}});}// Initial load for start index 1loadPosts(1);});//]]></script></b:if>
Đã sao chép link!



Nhận xét (0)
Đăng nhận xét