Chuyển văn bản có dấu thành không dấu
Công cụ Chuyển văn bản có dấu thành không dấu cho Blogger, Tool Chuyển văn bản có dấu thành không dấu. Có tùy chọn nối các chữ bằng khoảng trắng hoặc dấu gạch nối.
Công cụ này phù hợp cho các bạn khi viết bài soạn tiêu đề cho bài viết của Blog.
Toàn bộ code bên dưới<style>/*<![CDATA[*/.custom-button{border-radius:5px;color:#fff}#input{border-radius:5px}#copyButton{margin-right:10px;border-radius:5px;color:#fff}#resetButton{opacity:0;position:absolute;cursor:pointer;border-radius:5px}.input-title{width:99%;border-radius:5px}.output-title{width:99%;border-radius:5px;margin-bottom:20px!important}.input-title,.output-title{position:relative;z-index:2;margin-bottom:0;height:44px;font-size:16px;line-height:1.42857143;color:#555;background-color:#fff;background-image:none;border:1px solid #ccc;text-indent:10px}#title-form{max-width:600px;margin:50px auto;padding:20px;background-color:#fff;border-radius:8px;box-shadow:0 0 10px rgba(0,0,0,0.1)}.section-title{font-size:1.5em;color:#333;margin-bottom:15px}.input-field{width:100%;padding:10px;margin-bottom:15px;border:1px solid #ccc;border-radius:5px;font-size:16px;box-sizing:border-box;height:44px}.output-title{margin-bottom:30px}.primary-button{display:inline-block;padding:10px 20px;font-size:16px;text-align:center;text-decoration:none;background-color:#3498db;color:#fff;border-radius:5px;cursor:pointer;transition:background-color 0.3s}.primary-button:hover{background-color:#2980b9}.secondary-button{display:inline-block;padding:10px 20px;font-size:16px;text-align:center;text-decoration:none;color:#333;border-radius:5px;cursor:pointer;border:1px solid #ccc;margin-left:10px;transition:background-color 0.3s}.secondary-button:hover{background-color:#eee}.label-text{font-size:16px;margin-right:10px;color:#333}.select-field{font-size:16px;padding:8px;border:1px solid #ccc;border-radius:5px}#remainingChars{font-weight:bold;color:#3498db}/*]]>*/</style><form id="title-form"><h3 class="section-title">Input</h3><input autofocus="" class="input-field" id="text" name="text" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value='';" onkeydown="CountLeft(this.form.text, this.form, 8000);" onkeyup="CountLeft(this.form.text, this.form, 8000);" value="Nhập tiêu đề bài viết vào đây..." /><br /><br /><h3 class="section-title">Output</h3><input class="output-title" id="result" name="result" readonly="" /><a class="primary-button" id="copyButton" type="button" value="COPY">Copy</a><a class="secondary-button"><input id="resetButton" type="reset" value="RESET" />Reset</a><label class="label-text" for="separator">Dấu phân cách:</label><select class="select-field" id="separator" onchange="updateOutput()"><option value="space">Khoảng trắng</option><option value="hyphen">Dấu gạch nối -</option></select><div>Số ký tự còn lại: <span id="remainingChars">8000</span></div></form><script>//<![CDATA[function updateOutput() {var userInput = document.getElementById('text').value;userInput = userInput.toLowerCase();userInput = userInput.replace(/à|á|ạ|ả|ã|â|ầ|ấ|ậ|ẩ|ẫ|ă|ằ|ắ|ặ|ẳ|ẵ/g, 'a');userInput = userInput.replace(/è|é|ẹ|ẻ|ẽ|ê|ề|ế|ệ|ể|ễ/g, 'e');userInput = userInput.replace(/ì|í|ị|ỉ|ĩ/g, 'i');userInput = userInput.replace(/ò|ó|ọ|ỏ|õ|ô|ồ|ố|ộ|ổ|ỗ|ơ|ờ|ớ|ợ|ở|ỡ/g, 'o');userInput = userInput.replace(/ù|ú|ụ|ủ|ũ|ư|ừ|ứ|ự|ử|ữ/g, 'u');userInput = userInput.replace(/ỳ|ý|ỵ|ỷ|ỹ/g, 'y');userInput = userInput.replace(/đ/g, 'd');userInput = userInput.replace(/\[|\]|\(|\)|'|"|`|\\|%|!|#|\$|&|=|~|\^|<|>|\?|\/|\{|\}|\*|\||@|-|:|;/g, '');// Replace commas and periods with an empty stringuserInput = userInput.replace(/,|\./g, '');var separator = document.getElementById('separator').value;var replaceRegex = separator === 'hyphen' ? /,| |_|\+/g : /\s+/g;userInput = userInput.replace(replaceRegex, separator === 'hyphen' ? '-' : ' ');document.getElementById('result').value = userInput;}function CountLeft(input, form, maxChars) {var remainingCharsDisplay = form.querySelector('#remainingChars');if (input.value.length > maxChars) {input.value = input.value.substring(0, maxChars);} else {remainingCharsDisplay.textContent = maxChars - input.value.length;}}document.getElementById('text').addEventListener('keyup', function() {CountLeft(this, this.form, 8000);updateOutput();});document.getElementById('copyButton').addEventListener('click', function() {document.getElementById('result').select();document.execCommand('copy');});//]]></script>
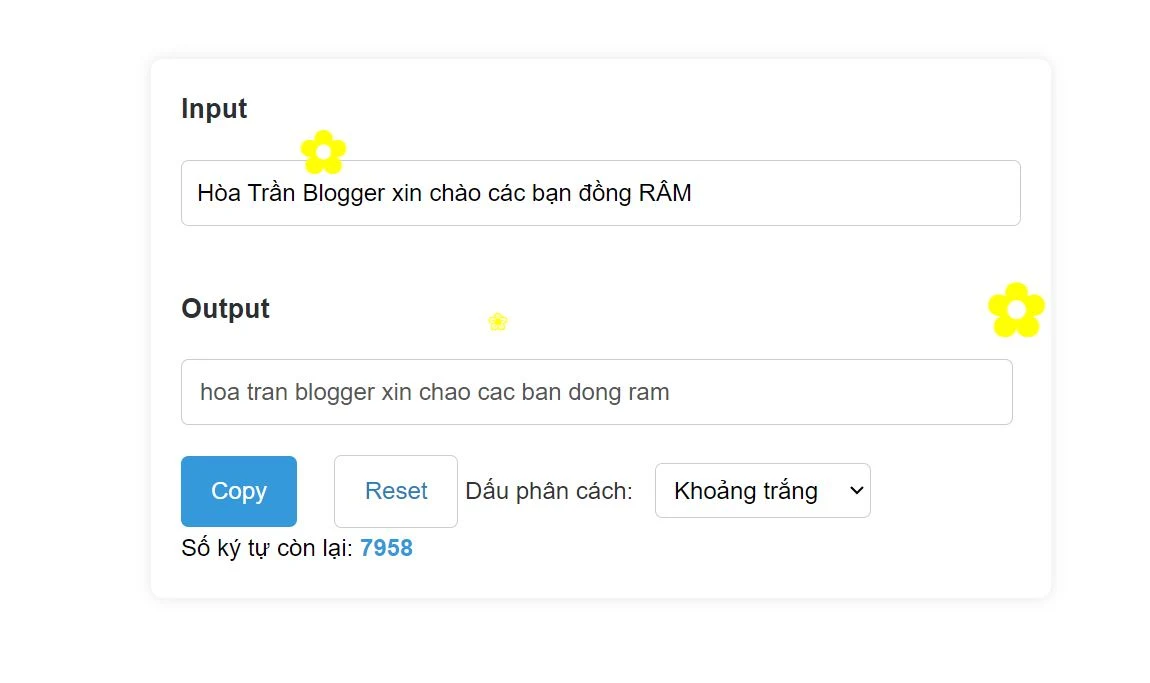
Demo
Đã sao chép link!


Nhận xét (0)
Đăng nhận xét